08.11.19
BigTodo - Als App und im Web
Das einfache To-Do-System
Einige Jahre nach dem ursprünglichen BigTodo gibt es ab sofort eine völlig neu überarbeitete Version!Das neue BigTodo ist eine kostenlose Aufgabenverwaltung und ein kleines Projektmanagementtool für Jeden. Von der einfachen Einkaufsliste bis zum großen Projekt kannst du hier alles eintragen, verwalten und bearbeiten.
Hier gehts zur Web-Version:
App für iOS (iPhone und iPad):
App für Android:
22.09.19
Timebox Plus App
Verbinde die Divoom Timebox mit dem Internet!
Als kleines Zwischendurchprojekt habe ich eine iOS-App umgesetzt:
(Die App ist in deutsch und englisch.)
Mit dieser App macht ihr aus der günstigen Timebox Mini (ca. 45 Euro) ein ähnlich starkes Display wie die teure LaMetric Time (ca. 190 Euro).
Die Timebox Mini:
Mit diesem Bluetooth-Lautsprecher mit Pixel-Display könnt ihr normalerweise nur manuell von der originalen Divoom-App aus Bilder darstellen. Via meiner Timebox Plus App könnt ihr nun verschiedenste Onlinedienste (alle die Zapier als Schnittstelle anbietet: https://zapier.com/apps ...und das sind ne ganze Menge) direkt an die Timebox koppeln.
Das funktioniert via Bluetooth und der App. Euer iPhone sendet die Onlinesignale von Zapier via App und Bluetooth dann direkt zur Timebox und kann so via Online-Event das Bild austauschen oder euch alarmieren.
11.11.17
Günstiges elektrisches Skateboard
Maxfind Max C - Elektro Pennyboard - Review deutsch
Mein Review zum Elektroskateboard Maxfind Max C.
Maxfind Max C
- 5km Reichweite (16km angegeben)
- 2.2Ah/36V (Akku nicht austauschbar)
- IP 65 WASSERFEST
- bis zu 24km/h (bei Leichtgewichten)
- 3,7kg leicht
- 500 Watt (peak) Motor
- 68,6cm x 22,9cm
- Raddurchmesser: 70mm
- Preis: ab 289 Euro in 4 Farben
Schwarzes Board: http://amzn.to/2l22Rw7
Bunte Boards: http://amzn.to/2yAR6zS
Wer eine größere Reichweite braucht, für den würde ich dieses Board hier empfehlen:
Yuneec E-Go 2
- Preis: ab 399 Euro in 3 Farben
http://amzn.to/2l1ZvJH
(Dazu gibt es demnächst auch ein Review von mir.)
ACHTUNG: Elektroskateboards haben in Deutschland leider (noch) keine Straßenzulassung!
02.10.17
Captain Underpants
Ein Film für Kinder. Sehr kleine Kinder.
Ich hatte mal wieder das Vergnügen zu einer Pressevorführung eingeladen zu werden. Der Film diesmal war "Captain Underpants - Der suppertolle erste Film". Ein 3D-Animationsfilm von DreamWorks.Ohne jetzt viel zu Spoilern kurz die Handlung: 2 Jungs in der Grundschule hecken zusammen jeden Tag viel Unsinn in der Schule aus. Ihr Hauptfeind ist der Schuldirektor Mr. Krupp, der sich später zum großen Helden Captain Underpants verwandelt. Natürlich gibt es auch einen bösen Schurken Professor P., der die Weltherrschaft möchte um jeden Preis. Den Rest kann man sich denken...
Also die Handlung selbst ist schonmal nichts spannendes Neues, wofür es sich lohnen würde ins Kino zu gehen. Der Fokus dieses Films liegt eindeutig auf dem flachen, seeehr flachen Humor. Und um es beim Wort zu nennen: Pups-Humor.
Wer Pupskissen lustig findet, für den ist dieser Film das Highlight schlecht hin! ...und für alle Anderen wirds einfach nur langweilig.
Aber am Besten ihr schaut euch mal den Trailer an und wer mag, überzeugt sich vom Witz direkt im Kino ab Donnerstag, dem 12. Oktober 2017.
23.09.17
Drohneninfo - Der Alexa-Skill
Der erste Skill von TLProd für den Amazon Echo
Amazon stellt mit der Echo-Reihe verschiedene Geräte zur Sprachsteuerung für Zuhause bereit, die auf den Namen Alexa hört. Der normale Echo mit ordentlichen Lautsprechern und gutem Klang, den Echo Dot fürs kleine Budget und bald auch den Echo Show für Videotelefonie und mehr.Neben den eingebauten Fähigkeiten, auch Skills genannt, mit denen man das Wetter erfragen, einen Timer oder einen Wecker stellen kann, sein smartes Home steuern kann und einiges mehr, bietet Amazon auch die Möglichkeit für fremde Entwickler eigene Skills zu entwickeln. So lässt sich das Echo-System nahezu beliebig erweitern und immer besser werden.
Auch für Firmen oder Händler lohnt sich der Einstieg in die Sprachsteuerung. So können Echo-Benutzer direkt via Sprachsteuerung neue Informationen zu Produkten erfahren oder gleich welche bestellen. Die Schnittstelle ist dabei der eigene Skill. Ein URL-Endpunkt, der mittels JSON-Daten direkt von Amazon über das Internet angesprochen wird.
Da solche JSON-Schnittstellen bei vielen Internetanwendungen vorkommen, habe ich auch bereits viel Erfahrung damit und habe nun einen ersten Skill für den Echo entwickelt:
Dieser recht einfach gehaltene Skill gibt Auskunft zu den allgemeinen Vorschriften für Quadrocopter und informiert bald über die neuesten Modelle von DJI und Parrot.
Wenn du bereits einen Echo besitzt, dann probiere den Skill einfach kostenlos aus. Ich freue mich über Feedback und Erweiterungsideen.
Du möchtest für dein Produkt oder deine Firma auch einen eigenen Skill?
Kein Problem. Kontaktiere mich einfach und wir sprechen über die Details.
07.07.17
Fitnesstracker im Vergleich
Oder: Wo die Notifications wirklich hin gehören
Verglichen wurden diese Produkte:
Lintelek i3: http://amzn.to/2tmLOoV
Endubro i5: http://amzn.to/2sJwbX0
05.12.16
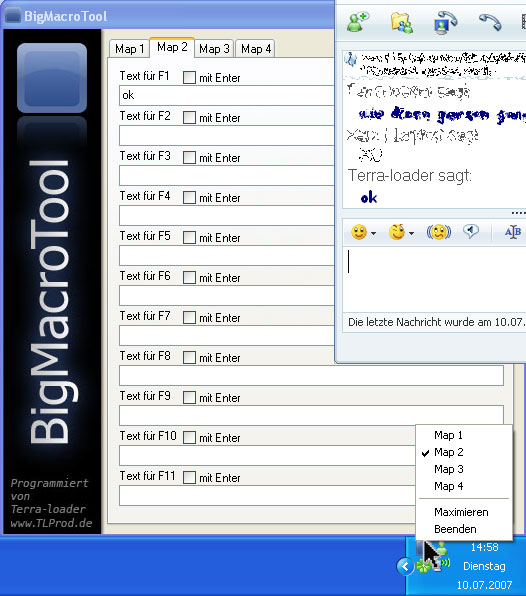
BigMacroTool
Für die schnellen Dinge
 MacroTools
gibt es viele. Dieses jedoch ist eins von mir und 100% frei von aller
Schadsoftware. Mit einem MacroTool kann man schnell Sätze tippen, die
man zuvor dort eingegeben hat. Und das mit nur einer Taste!
BigMacroTool beherrscht F1-F11-Tasten und das sogar 4fach! 4 Maps
werden automatisch angelegt und gespeichert. FastSwitching über
TrayIcon.
MacroTools
gibt es viele. Dieses jedoch ist eins von mir und 100% frei von aller
Schadsoftware. Mit einem MacroTool kann man schnell Sätze tippen, die
man zuvor dort eingegeben hat. Und das mit nur einer Taste!
BigMacroTool beherrscht F1-F11-Tasten und das sogar 4fach! 4 Maps
werden automatisch angelegt und gespeichert. FastSwitching über
TrayIcon.Probiers aus! Es ist wie immer Freeware. Aber bloß nicht Spammen damit! ;)
Download bigmacrotoolsetup.exe [Empfohlen]
Alternativen:
Zip-Archiv: BigMacroTool.zip
Direkt-Exe: BigMacroTool.exe
Alternativen:
Zip-Archiv: BigMacroTool.zip
Direkt-Exe: BigMacroTool.exe
Vielen Dank an alle, die an der BigMacroTool-Umfrage teilgenommen haben.
Many thanks to all who took the survey!

05.03.15
Analog wird Digital: Der Blätterkatalog
Wie du in nur drei Schritten aus einem PDF-Dokument einen Blätterkatalog erstellst
Aus einer PDF-Datei einen blätterbaren Katalog zu erstellen ist ganz einfach und ohne viel Aufwand möglich. Alles was dazu benötigt wird, ist ein PDF-Dokument, das dann mit Hilfe einer speziellen Online Software umgewandelt wird.Wie dies genau funktioniert, wird auf der Blätterkatalog Webseite erklärt. In lediglich drei Schritten oder zwei Minuten, wird ganz einfach der blätterbaren Onlinekatalog mit vielen verkaufsunterstützenden Funktionen entworfen. Dies funktioniert ganz einfach und ohne Vorkenntnisse.
Es ist wirklich erstaunlich, wie einfach und unkompliziert das Umwandeln funktioniert, aus einem PDF-Dokument einen blätterbaren Katalog online zu erstellen. Das Vorgehen besteht wirklich nur aus drei einfachen Schritten, die kaum zwei Minuten dauern - Zeit, die sinnvoll genutzt ist.
Mit einem Onlinekatalog hast du viele Vorteile. Sogar Audio- und Videodateien können direkt im Katalog verlinkt werden. Das Blättern funktioniert wie in echt.
Zusammenstellen kannst du eine unlimitierte Anzahl an Seiten und Katalogen und das alles ist kostenlos. Außerdem sind die Produkte im Katalog direkt mit deinem Webstore verlinkt. Dank dieser Methode werden Kunden auf die Produkte noch aufmerksamer gemacht, um ihre Interesse zu wecken.
Dein Katalog kann dann auf deiner Website dargestellt und demzufolge auch auf Facebook, Twitter oder anderen sozialen Seiten gepostet und veröffentlich werden. Dadurch erhalten möglichst viele Kunden Zugriff darauf. Hinzukommt, dass die Zahl der PDFs, die du hochladen kannst, nicht begrenzt ist.
Die Dateien werden auch ohne weiteren Aufwand suchmaschinenoptimiert. Das heißt, dass die Kunden, die im Internet eine Suchmaschine benutzen, möglichst schnell auf deinen Katalog bzw. deine Artikel stoßen und diese dann kaufen können.
Mit nur einem Klick kannst du dann das erwünschte Layout erstellen. Dank der zahlreichen Designs, die die Internetplattform bietet, wirkt jeder Katalog sehr ansprechend auf den Leser. Gleichzeitig bettest du die Informationen auf der Website in den Katalog ein. Ganz unkompliziert passt die Website diese an den Katalog an, der dann bereits fertiggestellt ist.
Dann teilst du ihn mit einem weiteren Klick auf einer oder mehreren öffentlichen Plattformen, sodass die Leser darauf aufmerksam werden - und sie sind ganz sicher begeistert, wie du auch!
Noch mehr Leser werden durch mehrere Kataloge und Produkte angesprochen. Auch die insgesamte Anzahl an Lesern und Katalogbesuchen der vergangenen Woche wird auf der Internetseite gezeigt.
Werden deine Dokumente digitalisiert, leistest du einen erheblichen Beitrag für den Naturschutz. Zum anderen sind deine Produkte und Artikel einzigartig im Internet vertreten und wirken anschaulich und ansprechend auf alle Leser. Nicht zuletzt werden dank des Katalogs die Interessen von Kunden geweckt.
Dadurch sind sie motivierter, die Artikel und Produkte deines Katalogs zu kaufen, über den sie dann direkt auf deine Internetseite mit den zu verkaufenden Produkten verweist werden. Noch mehr Personen erhalten Zugang zu deinem Katalog, indem dieser mit nur einem Klick auf sozialen Internetportalen gepostet wird.
Als weiterer Vorteil der Plattform, kann das Ganze schnell und ohne Aufwand durchgeführt werden. Damit auch du von der Methode so begeistert bist, wie ich es bin, fange noch heute damit an, aus deinen Dokumenten deinen persönlichen Katalog zu erstellen - den Katalog, der deine Leser und dich beeindrucken wird und deinen Internetauftritt verbessert!


 Drohneninfo
Drohneninfo